This article has been localized into German by the community.
Apache Webserver installieren
Apache ist der Webserver, der sicherstellt, daß Ihr Rechner in der Lage ist, Webseiten bereit zu stellen, die von einem Browser aufgerufen werden können. Auch wenn Sie nicht vorhaben, einen Webserver auf Ihrem Rechner zu betreiben, der online geht, so ist Apache als Webserver dennoch auch für Testzwecke sehr nützlich, da er leicht einzurichten ist und sehr gut mit PHP harmoniert. Apache ist eine freie Software, d.h. der Quellcode ist offen zugänglich und es fallen keine Kosten für die Nutzung der Software an.
Apache kann von der Apache-Webseite http://httpd.apache.org/download.cgi heruntergeladen werden. Einen direkten Downlad-link für eine ganz bestimmte Version des Apache-Servers bieten wir hier nicht an, da Apache regelmäßig upgedatet wird. Gehen Sie einfach zur Apache-Webseite und suchen Sie den aktuell am besten passenden Download-link für Ihr Betriebssystem. Zum Zeitpunkt der Drucklegung dieses Tutorials ist dies die Version 2.2.4. Als Windows-Nutzer, wie an dieser Stelle des Tutorials vorausgesetzt, klicken Sie den link an, der z.B. “Win32 Binary (MSI Installer)“ heißt. Wenn Sie eine Installer-Version wählen (MSI Installer z.B.), um den Apache-Server zu installieren, verläuft der Installationsprozess sehr komfortabel.
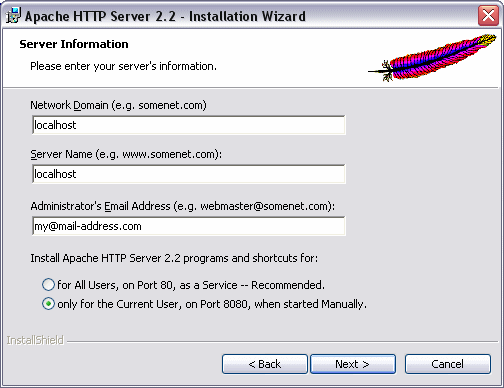
Nach dem Download starten Sie den Installer, akzeptieren die Lizenzbedingungen etc. Es erscheint dann irgendwann dieses Fenster:

Sie können in die beiden ersten Felder “localhost“ eintragen, so wie ich es hier gemacht habe. Diese beiden Felder sind nicht von entscheidender Bedeutung für unsere Zwecke, ebenso wenig wie das E-Mail-Feld – viel wichtiger sind die darunter liegenden beiden Auswahlfelder, in denen festgelegt wird, ob der Apache-Webserver automatisch mit Windows gestartet wird oder manuell, nachdem Windows hochgefahren ist. Fällt die Wahl auf “automatisch“, wird zugleich der Port 80 gewählt, der Standard-Port für die HTTP-Kommunikation, während “manuell“ den Port 8080 wählt. Wie Sie sehen, habe ich hier die zweite Möglichkeit ausgewählt, da Port 80 auf meinem Rechner bereits von einem anderen Webserver genutzt wird; außerdem brauche ich den Apache-Webserver nur für Testzwecke, und das funktioniert bei mir am besten, wenn ich ihn manuell starte.
Im folgenden Fenster einfach “Typical“ auswählen und fortfahren. Sie kommen dann zum nächsten Fenster, in dem ein Installations-Pfad für den Server ausgewählt wird. Übernehmen Sie hier einfach die Voreinstellung. Folgen Sie nun einfach dem weiteren Fortgang des Installationsprozesses und lassen Sie den Installer die benötigten Dateien installieren. Wenn der Installer fertig ist, können Sie den Server starten, indem Sie Start – > Apache HTTP Server – > Control Apache server – > Start Apache in Console auswählen. Falls Sie eine Firewall installiert haben, werden Sie möglicherweise gefragt, ob der Apache-Server freigegeben werden soll – wenn Sie möchten, daß Sie auf Ihren Apache-Server auch von einem entfernten Computer zugreifen können, sollten Sie den Zugriff erlauben.
Ihr neuer Server sollte nun betriebsbereit sein. Um dies zu überprüfen, geben Sie in Ihren Browser http://localhost/ ein und rufen Sie die Seite auf, falls Sie Port 80 bei der Installation gewählt haben oder http://localhost:8080/, falls Sie die manuelle Version (Port 8080) gewählt haben. Im Browser sollte nun ein Text erscheinen, der Ihnen mitteilt, daß der Server einwandfrei läuft. Glückwunsch, Sie haben jetzt einen eigenen Webserver!
Im Ordner, in dem Sie Apache installiert haben, üblicherweise etwas in der Art wie C:\Programme\Apache Software Foundation\Apache2.2\, finden Sie auch einen Ordner mit dem Namen „htdocs“. Dieser Ordner ist von zentraler Bedeutung, da er als Quelle (root) Ihres Servers fungiert. Sie können nun eine neue Datei in diesem Ordner erstellen in der Reihenfolge: http://localhost:8080/Dateiname (falls Sie Port 80 gewählt haben, dann http://localhost/Dateiname ) und die Datei anschließend in Ihrem Browser aufrufen. “Dateiname" ist hierbei nur ein Platzhalter, den Sie durch den tatsächlichen Dateinamen ersetzen, also etwa durch “test.html“, also http://localhost:8080/test.html (falls Sie Port 80 bei der Installation gewählt haben, dann http://localhost/test.html ). Sie können im htdocs-Ordner selbstverständlich auch Unterordner anlegen. Wenn wir im Verlauf der folgenden Kapitel dieses Tutorials Testdateien erstellen, dann legen wir unsere Testdateien immer im htdocs-Ordner ab, um diese Testdateien über unseren Browser aufzurufen zu können – Sie sollten also den htdocs-Ordner stets im Hinterkopf behalten im weiteren Verlauf dieses Tutorials